Android has default architecture for configuring splash screen for app. With few configurations, we can easily have a standard splash screen with animated icon.
Procedure
Step 1
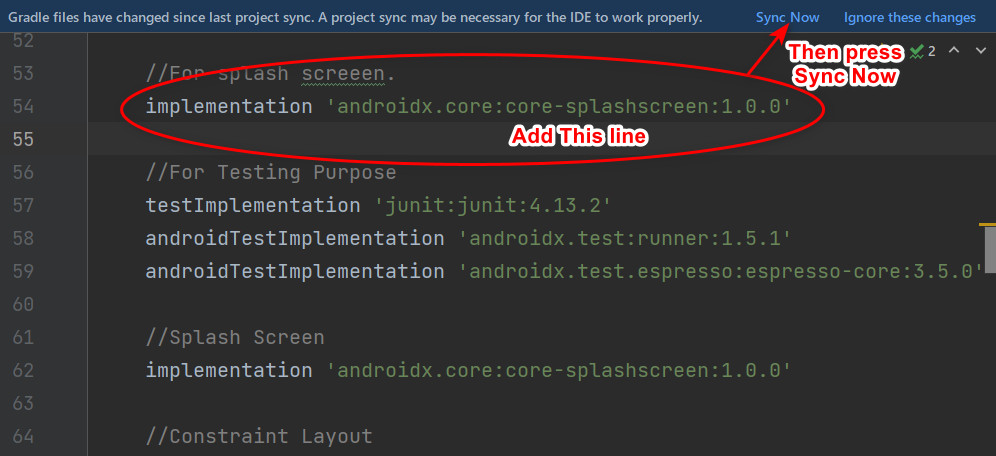
Add following line in your app level build.gradle file.
|
1 |
implementation ‘androidx.core:core-splashscreen:1.0.0’ |

Step 2
Add following splash screen theme in your default styles.xml file. You can put it at the top above AppTheme which is your default app theme.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!– Splash Screen Theme –> <style name=”Theme.App.Starting” parent=”Theme.SplashScreen”> <!– Set the splash screen background, animated icon, and animation duration. –> <item name=”windowSplashScreenBackground”>@color/splashScreenBG</item> <!– Use windowSplashScreenAnimatedIcon to add either a drawable or an animated drawable. One of these is required. –> <item name=”windowSplashScreenAnimatedIcon”>@drawable/peapp_splash_screen_app_icon</item> <!– Required for animated icons –> <item name=”windowSplashScreenAnimationDuration”>1000</item> <!– Set the theme of the Activity that directly follows your splash screen. –> <!– Required –> <item name=”postSplashScreenTheme”>@style/AppTheme</item> </style> |
In the above theme, we have to set the folowing things in sequence.
- Background color for the splash screen. You can specify the drawable background if you wish.
- Splash screen animated icon. Put static icon for android versions with sdk below version 31. For versions with sdk more that 31, create another style.xml file in folder values-v31 with only splash screen theme inside it. See step 3 for further details.
- Provide animation duration. Here I have specified 1000 milliseconds as animation duration. It will work only for minimum sdk version 31 and above.
- Next specify style for post splash screen, i.e. your theme for main application. Here it is default theme “AppTheme”.
Step 3
For android versions with sdk minimum 31 and above, create separate styles.xml file in values-v31 folder. Paste following theme inside it. Edit name of animated vector icon as you need for your app. You can also provide branding image for sdk v31 and above. See the code below for example.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?xml version=“1.0” encoding=“utf-8”?> <resources> <style name=”Theme.App.Starting” parent=”Theme.SplashScreen”> <!– Set the splash screen background, animated icon, and animation duration. –> <item name=”windowSplashScreenBackground”>@color/splashScreenBG</item> <!– Use windowSplashScreenAnimatedIcon to add either a drawable or an animated drawable. One of these is required. –> <item name=”windowSplashScreenAnimatedIcon”>@drawable/peapp_splash_screen_app_icon_avd</item> <!– Required for animated icons –> <item name=”windowSplashScreenAnimationDuration”>1000</item> <item name=”android:windowSplashScreenBrandingImage”>@drawable/peapp_splash_app_name</item> <!– Set the theme of the Activity that directly follows your splash screen. –> <!– Required –> <item name=”postSplashScreenTheme”>@style/AppTheme</item> </style> </resources> |
You can download sample style.xml file here, for values-v31
Step 4
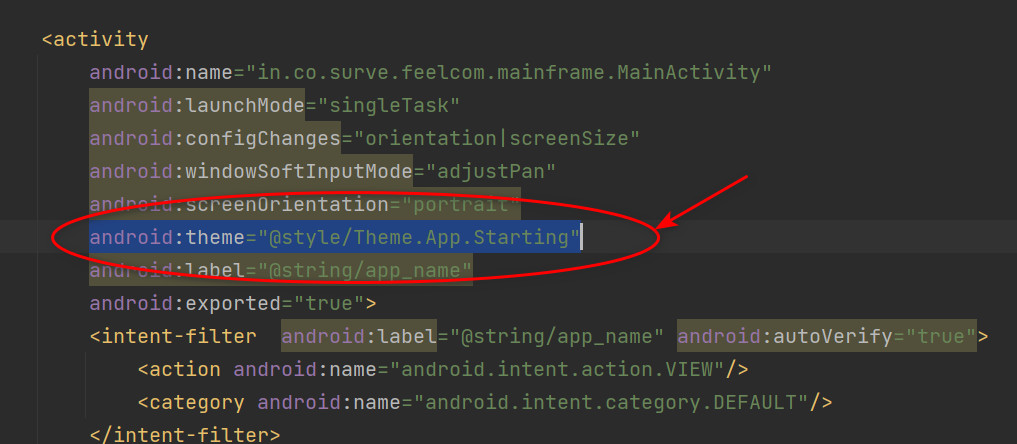
Next, set theme for main activity of your app as follows.
|
1 |
android:theme=“@style/Theme.App.Starting” |

Step 5
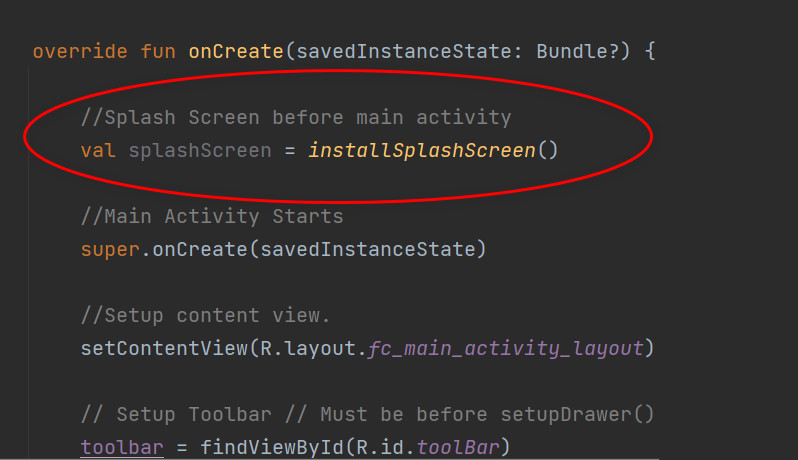
In your main activity file, put line as shown below inside onCreate method, before super.onCreate(savedInstanceState) statement.
|
1 2 3 4 5 6 7 |
override fun onCreate(savedInstanceState: Bundle?) { //Splash Screen before main activity val splashScreen = installSplashScreen() //Main Activity Starts super.onCreate(savedInstanceState) |

That’s all. Rebuild and run the app to have a new splash screen for your app.
Icon Size Specification
You can create your icon for splash screen in Inkscape, which is a freely available software for vector graphics.![]()
- Keep document size to 288 x 288 Pixels. Make sure document size is in pixels and not in mm or any other unit.
- Preferably use circular version of your app icon and make sure it is of size 190px by 190px. Align it at the center of your document.
- Save the file and import it as vector graphics in android.
- You can download template for static icon here.
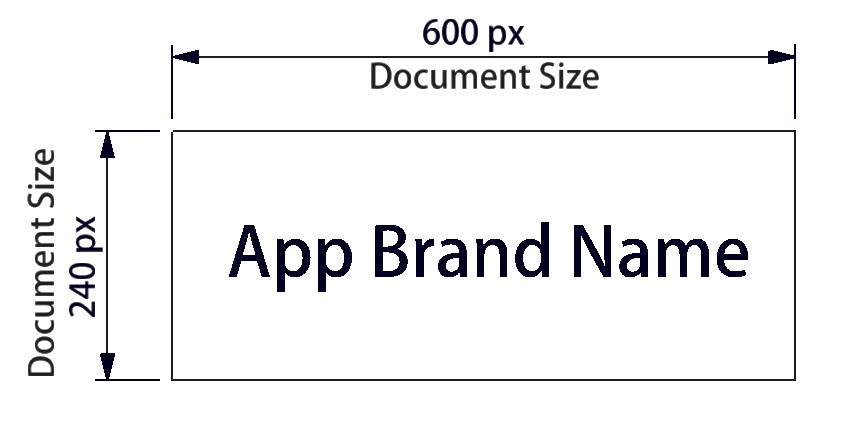
Branding Image Specification
- Branding image shall of the size 600 by 240 Pixels. Create svg vector document in inkscape and set document size to 600 by 200 Pixels. Make sure size is in pixels and not in mm or other units. Then make sure your branding image e.g. App name etc. stays within this box.
- Make sure to convert any text in svg file to path using object to path command.
- You can download sample svg file here.
- Import this svg file as vector drawable in in your app, using android studio.