Android animated vector drawable file contains all the data regarding actual vector as well as any animations applied on the parts of that vector. No extra programming or code is required to be added in code files. Format for animated vector drawable is as follows.
Sample Animated Vector Drawable File for Android

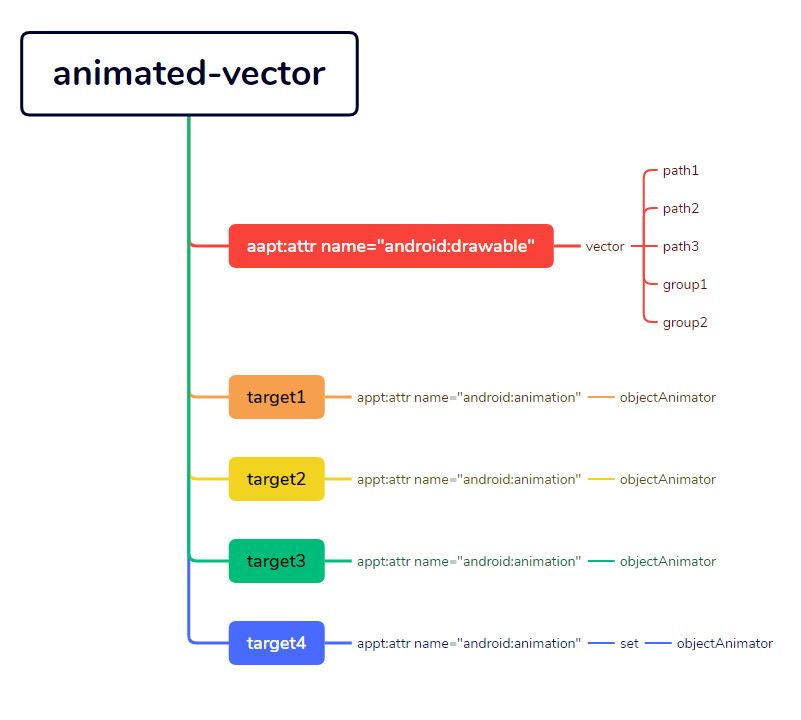
Top level element
Top level element is animated-vector which should be defined as follows.|
1 2 3 4 5 6 |
<animated-vector xmlns:android=“http://schemas.android.com/apk/res/android” xmlns:aapt=“http://schemas.android.com/aapt” > //Vector drawable data as well as animations appears here </animated-vector> |
Second Level Elements
Second level elements are :- one drawable containing many paths and their groups
- Multiple animation targets.
Drawable Syntax
Syntax for drawable component is as follows. Element <aapt:attr> defines that it is a drawable. Actual drawable is encaptulated inside <vector> element. Multiple paths are present in <vector> element. Multiple paths can be grouped together in <group> element.|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<aapt:attr name=“android:drawable”> <vector android:height=“64dp” android:width=“64dp” android:viewportHeight=“600” android:viewportWidth=“600” > <group android:name=“rotationGroup” android:pivotX=“300.0” android:pivotY=“300.0” android:rotation=“45.0” > <path android:name=“v” android:fillColor=“#000000” android:pathData=“M300,70 l 0,-70 70,70 0,0 -70,70z” /> </group> </vector> </aapt:attr> |
Target Syntax
<target> element is used to define animation for various named groups or paths inside vector above. Details for various types of animations are provided in following sections. <target> element has “name” property where you specify name given to a path or group of paths inside <vector> element. You can specify various animation properties like animation name, duration, property to be animated, values from and to as well as any repeat counts etc.|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<target android:name=“rotationGroup”> * <aapt:attr name=“android:animation”> <objectAnimator android:duration=“6000” android:propertyName=“rotation” android:valueFrom=“0” android:valueTo=“360” /> </aapt:attr> </target> <target android:name=“v” > <aapt:attr name=“android:animation”> <set> <objectAnimator android:duration=“3000” android:propertyName=“pathData” android:valueFrom=“M300,70 l 0,-70 70,70 0,0 -70,70z” android:valueTo=“M300,70 l 0,-70 70,0 0,140 -70,0 z” android:valueType=“pathType”/> </set> </aapt:attr> </target> |
Defining various types of animations inside <target Element.
<ObjectAnimator> element is used to define animations. Various properties that you can define in ObjectAnimator are as follows.- propertyName
- duration : In Milliseconds
- valueFrom: as per property type.
- valueTo: as per property type.
android:repeatCount
RepeatCount can be “infinite” or some positive value.| infinite | infinite animation repetitions |
| positive value like 2, 5. 10 etc. | For fixed number of animation repetitions |
android:valueType
ValueType is a type of value for the property to be animated. It can be a float value, integer value or color value.| floatType | Used for rotations, translations, fillAlpha |
| colorType | Used for fillColor, strokeColor |
| pathType | Used for path morphing, path animation |
android:repeatMode
Repeat mode is the way animation is repeated. There are three possible values for repeat mode.| infinite | This value used used to repeat the animation indefinitely. |
| restart | When the animation reaches the end and repeatCount is infinite or a positive value, the animation restarts from the beginning. |
| reverse | When the animation reaches the end and repeatCount is INFINITE or a positive value, the animation reverses direction on every iteration. |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<target android:name=“wheel”> <aapt:attr name=“android:animation”> <objectAnimator android:propertyName=“rotation” android:duration=“4000” android:valueFrom=“0” android:valueTo=“360” android:repeatMode=“restart” android:repeatCount=“infinite” android:valueType=“floatType” android:interpolator=“@android:anim/linear_interpolator”/> </aapt:attr> </target> |
Path Data Animation
Provide propertyName as “pathData”. Set path valuesFrom and valuTo values. Set valueType to “pathType”.|
1 2 3 4 5 6 7 8 9 10 11 |
<target android:name=“path_1”> <aapt:attr name=“android:animation”> <objectAnimator android:propertyName=“pathData” android:duration=“1000” android:valueFrom=“M 117.713 59.971 L 167.162 57.871 L 212.747 87.856 L 166.027 155.815 L 85.495 213.085 L 63.048 180.884 L 57.688 130.581 L 71.939 91.746 Z” android:valueTo=“M 117.713 72.971 L 167.162 57.871 L 212.747 87.856 L 166.027 155.815 L 85.495 213.085 L 63.048 180.884 L 57.688 130.581 L 71.939 91.746 Z” android:valueType=“pathType” android:interpolator=“@android:interpolator/fast_out_slow_in”/> </aapt:attr> </target> |
Fill Alpha Animation
For fill alpha animation, use property name as fillAlpha. Set duration as required. valueFrom and valueTo property must be set to floaType from 0 to 1.|
1 2 3 4 5 6 7 8 9 10 11 |
<target android:name=“path_12”> <aapt:attr name=“android:animation”> <objectAnimator android:propertyName=“fillAlpha” android:duration=“1000” android:valueFrom=“0” android:valueTo=“1” android:valueType=“floatType” android:interpolator=“@android:interpolator/fast_out_slow_in”/> </aapt:attr> </target> |
Fill Color Animation
Use fillColor property name for fill color animation. provide fill color valueFrom and valueTo with valueType as “colorType”|
1 2 3 4 5 6 7 8 9 10 11 |
<target android:name=“targetpath”> <aapt:attr name=“android:animation”> <objectAnimator android:propertyName=“fillColor” android:duration=“1000” android:valueFrom=“#d2dbf9” android:valueTo=“#d22233” android:valueType=“colorType” android:interpolator=“@android:interpolator/fast_out_slow_in”/> </aapt:attr> </target> |
Stroke Color Animation
Provide strokeColor property name for stroke color animation. Provide stroke color valueFrom and valueTo with valueType as “colorType”|
1 2 3 4 5 6 7 8 9 10 11 |
<target android:name=“pathtostroke”> <aapt:attr name=“android:animation”> <objectAnimator android:propertyName=“strokeColor” android:duration=“1000” android:valueFrom=“” android:valueTo=“#223344” android:valueType=“colorType” android:interpolator=“@android:interpolator/fast_out_slow_in”/> </aapt:attr> </target> |
Scale along X Axis
You can scale a path along X axis using scaleX property Name. Set valueFrom and valueTo as flotType.|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<target android:name=“path_22”> <aapt:attr name=“android:animation”> <objectAnimator android:propertyName=“scaleX” android:duration=“4000” android:valueFrom=“1” android:valueTo=“2” android:repeatMode=“restart” android:repeatCount=“infinite” android:valueType=“floatType” android:interpolator=“@android:anim/linear_interpolator”/> </aapt:attr> </target> |
Scale along Y Axis
You can scale a path along Y axis using scaleY property Name. Set valueFrom and valueTo as flotType.|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<target android:name=“path_22”> <aapt:attr name=“android:animation”> <objectAnimator android:propertyName=“scaleY” android:duration=“4000” android:valueFrom=“1” android:valueTo=“2” android:repeatMode=“restart” android:repeatCount=“infinite” android:valueType=“floatType” android:interpolator=“@android:anim/linear_interpolator”/> </aapt:attr> </target> |
Translate Along X Axis
You can move object along X axis using translateX property Name. Set valueFrom and valueTo as in pixels in as per ViewPort space co-ordinates. Original location value is 0. You can use it to make object appear from outside to its final location i.e. 0|
1 2 3 4 5 6 7 8 9 10 11 |
<target android:name=“path_22”> <aapt:attr name=“android:animation”> <objectAnimator android:propertyName=“scaleX” android:duration=“4000” android:valueFrom=“-50” android:valueTo=“0” android:valueType=“floatType” android:interpolator=“@android:anim/linear_interpolator”/> </aapt:attr> </target> |
Translate Along Y Axis
You can move object along Y axis using translateY property Name. Set valueFrom and valueTo as in pixels in as per ViewPort space co-ordinates. Original location value is 0. You can use it to make object appear from outside to its final location i.e. 0|
1 2 3 4 5 6 7 8 9 10 11 |
<target android:name=“path_22”> <aapt:attr name=“android:animation”> <objectAnimator android:propertyName=“scaleY” android:duration=“4000” android:valueFrom=“-50” android:valueTo=“0” android:valueType=“floatType” android:interpolator=“@android:anim/linear_interpolator”/> </aapt:attr> </target> |

